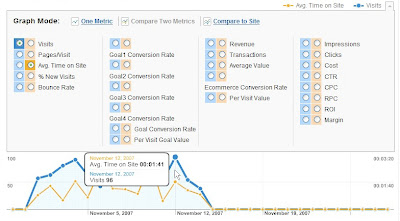
The Google Analytics Team just released a new beta version of the popular site tracking software that sports a host of new features. Among them are the addition of metrics that provide comparison of various aspects of your site like visits and pageviews.
Along with these updates, the Analytics code has also been revamped and in order to gain access to newer features, you have to replace your old code. However if you copy and paste the code provided by the Analytics site into your Blogger template, Blogger will bug you about malformed code. Bummer.
Not to worry though, I've got a quick and easy fix right here.
<script type="text/javascript">
<!--
var gaJsHost = (("https:" == document.location.protocol) ? " https://ssl." : "http://www.");
document.write("\<script src='" + gaJsHost + " google-analytics.com/ga.js' type='text/javascript'>\<\/script>" );
//-->
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker(“UA-xxxxxx-x”);
pageTracker._initData();
pageTracker._trackVisit();
</script>
Notice the additional HTML code in red? Just add the red parts to your code, insert it into your blog template and you can be on your merry way.
For those wondering what that bit of code does, it's used to comment out javascript for browsers that don't support it. <!-- and --> are normal HTML comment tags, but //, which signifies a javascript comment, is added in front of --> to prevent javascript from parsing it and causing errors.
Apparently Blogger doesn't parse HTML comments (makes sense since it's not necessary), so by inserting these comment tags, Blogger ignores the javascript within these comment tags and allows you to publish it. Modern browsers however, will still be able to execute the javascript, giving you the best of both worlds.
Edit: Forgot to add that you can also test if you properly added the Analytics code by submitting your site to SiteScan. Enter your email and site URL, choose to test for the new Analytics code, hit the submit button and wait for your results.